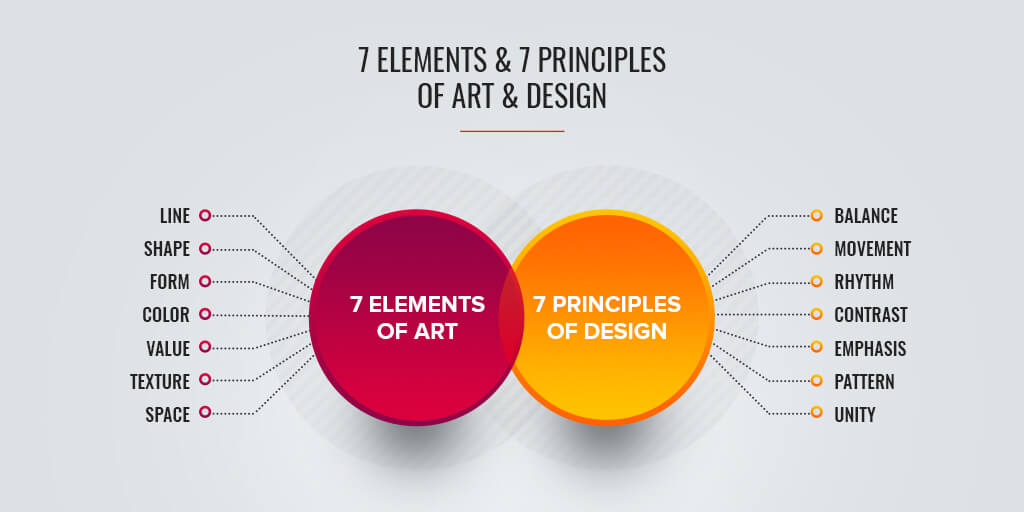
In this post, you’ll find out how to create a stunning and functional design with the 7 principles of design.
Discover how good design thinking helps businesses? The meaningful design will improve your user experience and increase your online conversions.
I’ll also tell you about the importance of system design principles for your business. 
- Importance of Balance as a principle of design
- Basic Principle of Design - Rhythm
- Draw attention with Emphasis
- Build harmony with Unity principle of design
- Create illusions with Movement
- Use Contrast to create impactful design
- Style your brand with Pattern in design
- Understand design principles in system design for creating a stellar UX
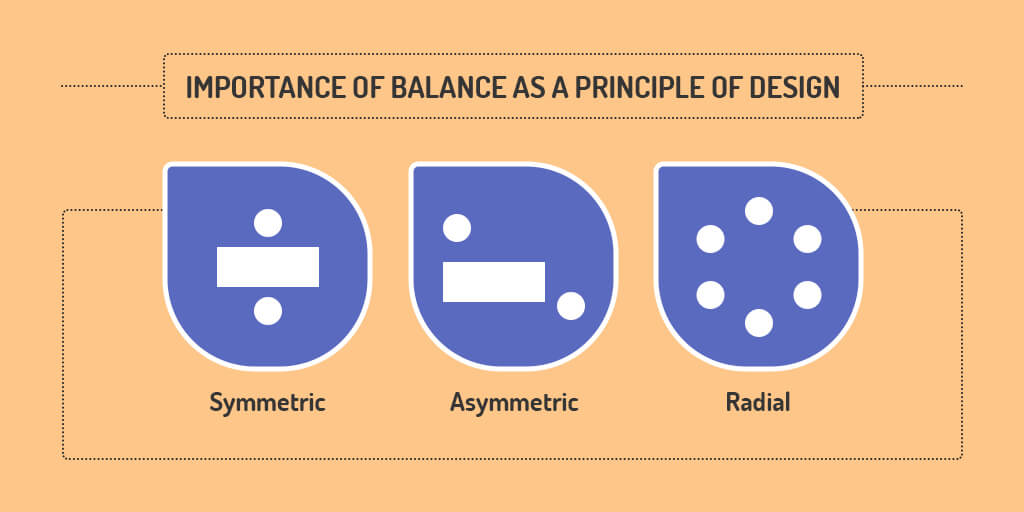
1. Importance of Balance as a principle of design
Let’s talk about one of the critical principles of design, Balance. Make a design look stable by adding elements in a balanced manner. It sounds simple. And it is. 
1.1 Keep in mind there are four types of balance:
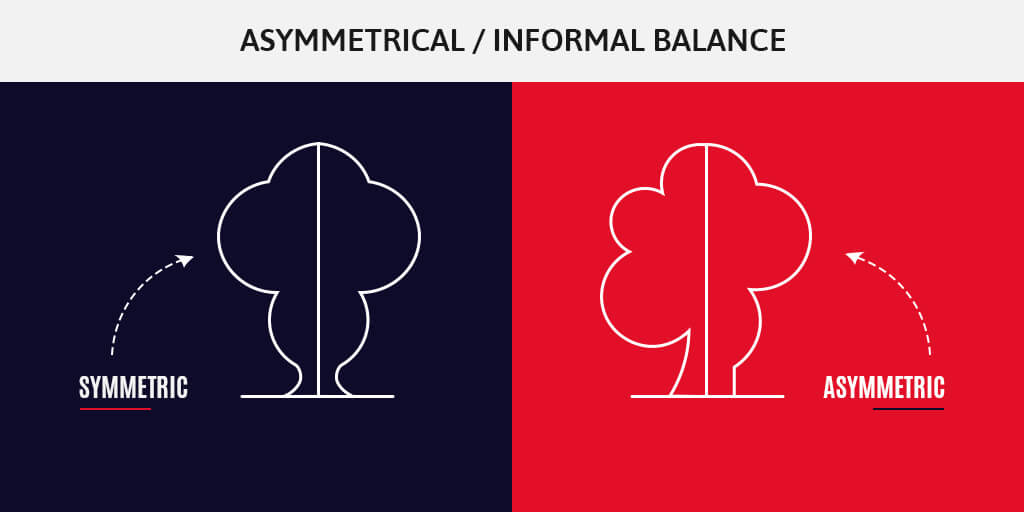
1.1.1 Symmetrical / Formal Balance
You can achieve symmetrical balance by placing two similar elements of the same visual weight on either side of a central line.
1.1.2 Asymmetrical / Informal Balance
Here you place two or more different elements on either side of a central line.  So, what’s the difference?
So, what’s the difference?
On one side, there can be one element, and on the other side, a group of diverse elements of the same visual weight.
1.1.3 Radial Balance
In radial balance, you place objects equidistant from a single central point of the design.
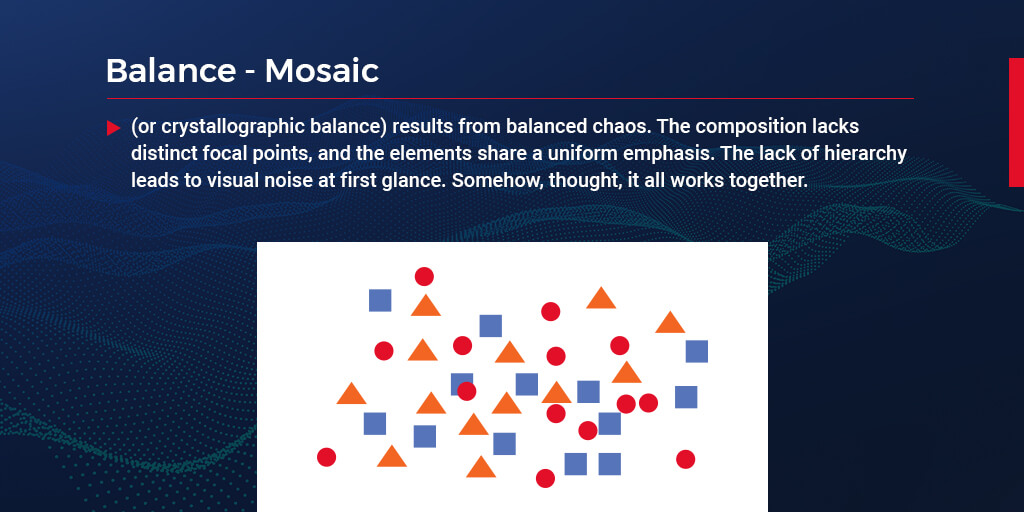
1.1.4 Mosaic / Crystallographic Balance
In my opinion, use the mosaic balance to make a chaotic presentation of elements appear balanced.Here’s something more:
 Expert Tip:
Expert Tip:How to create a web design with the right balance?
- Use grids to organize elements.
- Avoid using more than two or three colors in your design.
- Make smart use of white space and typography.
Give a fresh and balanced look to elevate your e-commerce site design?
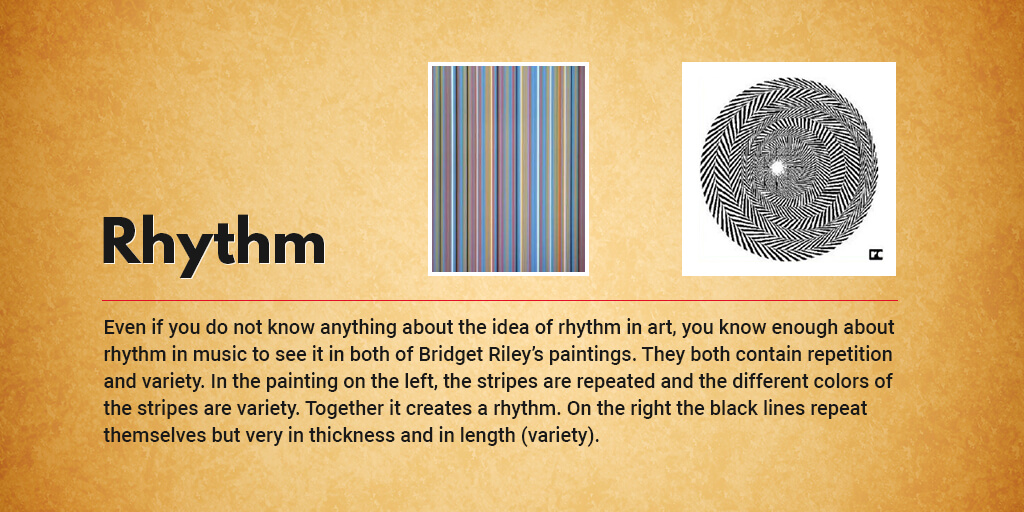
2. Basic Principle of Design - Rhythm
 Create order and predictability with a connected path of motifs through rhythm in design. With the rhythm principle, you can direct the eyes of your viewer towards elements you want them to see.
Create order and predictability with a connected path of motifs through rhythm in design. With the rhythm principle, you can direct the eyes of your viewer towards elements you want them to see.
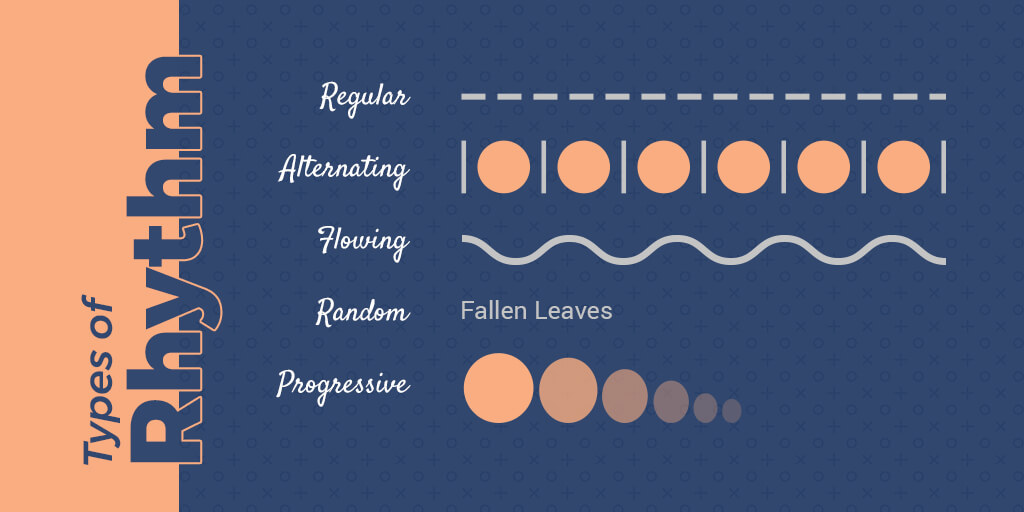
The five types of visual rhythm are:
- Regular Rhythm
- Random Rhythm
- Progressive Rhythm
- Flowing Rhythm
- Alternating Rhythm
 Expert Tip:
Expert Tip:
Similar to the rhythm in music, develop a rhythm in web design. Add repetition of elements in predictable patterns.
Design adds value faster than it adds costs.- Joel Spolsky, Creator of Trello
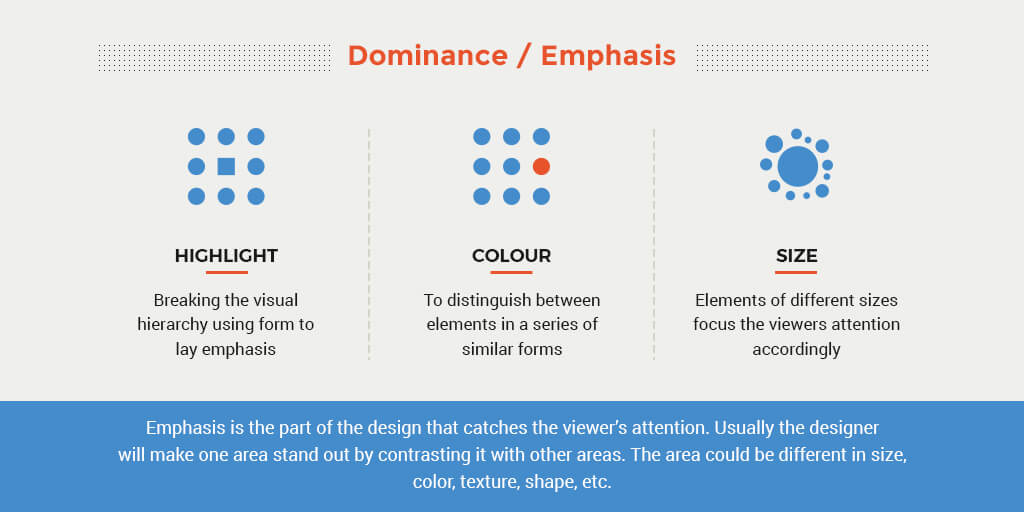
3. Draw attention with Emphasis
 Now, it’s time for another essential principle of design, Emphasis. As the name suggests, use this principle to create a focal point in your design.
Now, it’s time for another essential principle of design, Emphasis. As the name suggests, use this principle to create a focal point in your design.
What do I mean?
Create an eye-catching design by arranging elements in a distinct manner.
You can use the following design elements to create emphasis:
- Lines
- Colors
- Shapes
- Textures
- Mass
Expert Tip:
Eliminate elements that distract the user from interacting with design elements that you want to emphasize.
Looking for design solutions to convert online users with clean and comfortable UI?
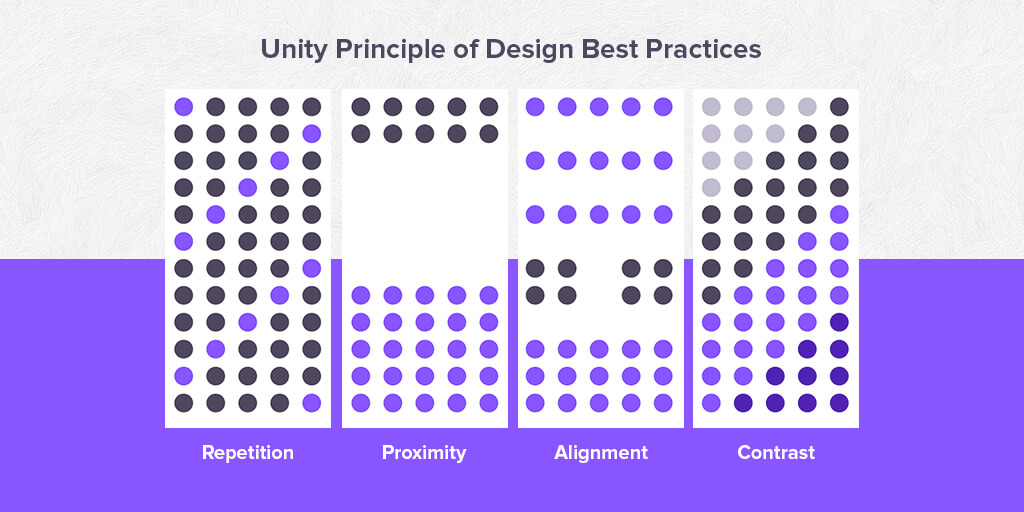
4. Build harmony with Unity principle of design
 Picture this: All the design elements work well together to achieve the purpose of the design.
Picture this: All the design elements work well together to achieve the purpose of the design.
That’s the unity design principle for you.
Let's talk about how you can achieve unity in your design:
- The individual elements in your design composition shouldn't compete for the viewer’s attention.
- Make sure the central theme of your design is visible to your target audience.
- Your design appears to be complete.
Expert Tip:
Let me share a secret with you:
To incorporate the unity principle of design, think about conceptual unity and visual unity in design.
Group your user interactions in a meaningful way to ensure conceptual unity. Maintain visual consistency and harmony by repeating styles such as colors, fonts, etc.
Become a forward-thinking business by adding the visual balance in site design.
5. Create illusions with Movement
 Now it’s time for me to share the relevance of Movement in design.
Now it’s time for me to share the relevance of Movement in design.
So, what is Movement in design?
Here, move your viewer’s eye across your composition with the help of design elements.
Why is this important?
For example, you want your online customer to view your headline first. Next, the customer should see your product image and then, purchase details with a Call-To-Action button.
You can direct your consumer from headline to CTA with the help of Movement in design.
To add movement in design, use lines, images, forms, and shapes.
Expert Tip:
Web design consists of multiple elements such as image galleries, text forms, navigation, buttons, etc. You can unite these elements through the Movement principle of design.
Get spectacular design ideas for interacting with consumers across touchpoints.
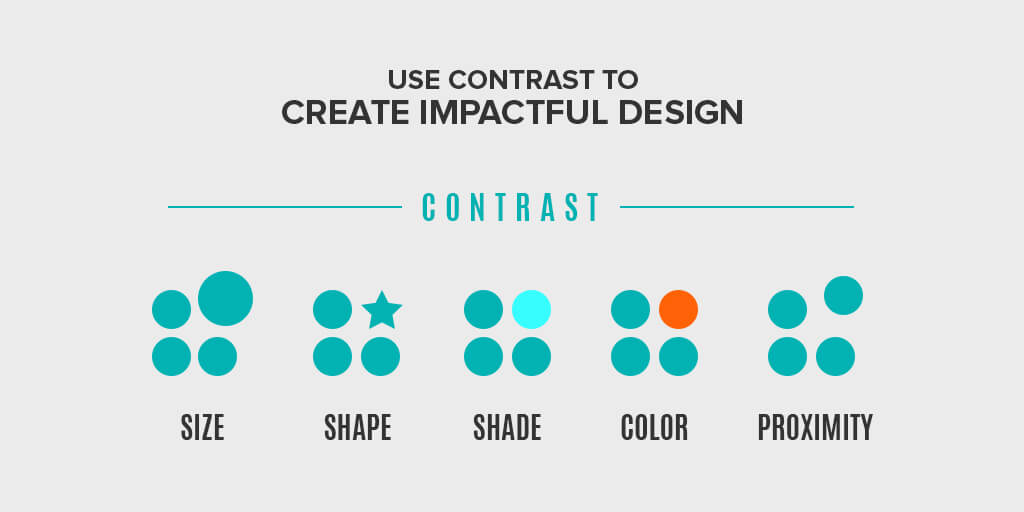
6. Use Contrast to create impactful design
 In my experience, contrast is the principle of design you would need to grab attention. Use large fonts, dark colors, rough textures, etc. with opposite elements to develop visual interest.
In my experience, contrast is the principle of design you would need to grab attention. Use large fonts, dark colors, rough textures, etc. with opposite elements to develop visual interest.
Expert Tip:
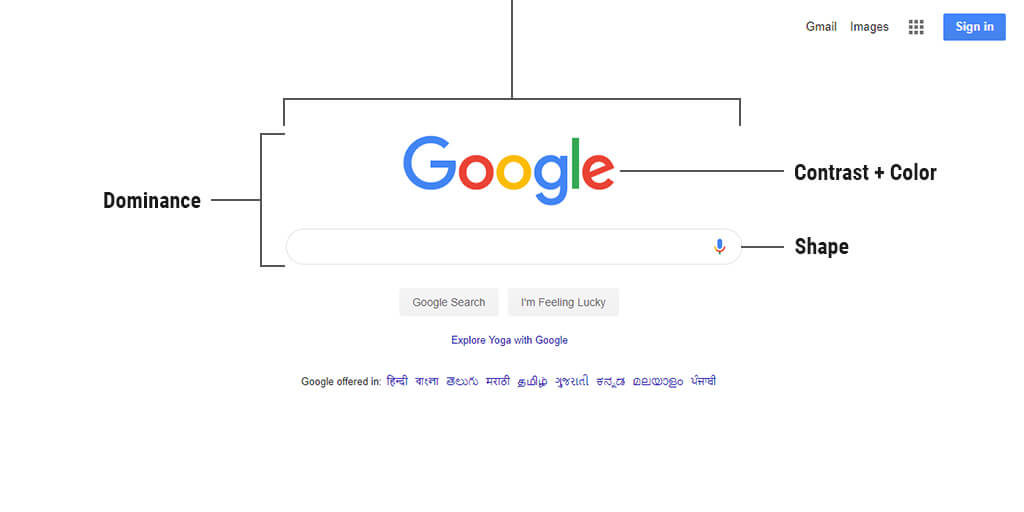
Here’s an example of how Google attracts users with contrast in site design: 
Why do you need to add Contrast?
- To create a balance in your design.
- To give clarity to your communication.
- To emphasize elements that immediately catch the eye.
Have you noticed? Contrast facilitates achieving the other principles of design, such as balance and emphasis.
Here’s something else:
Design experts use a blend of principles of design to come up with award-winning designs.
Looking for a one-stop shop to meet your website design and development needs.
7. Style your brand with Pattern in design
 You already know that patterns get used in different forms of design.
You already know that patterns get used in different forms of design.
To be clear, the pattern puts together shapes or styles to create a structure that forms a unit. The repetition of this unit becomes the design that attracts your target audience.
Let me tell you what kind of design patterns your brand should use?
You can use abstract patterns with decorative design elements. Else, use geometric patterns as per your brand personality.
Expert Tip:
Is good design enough? Not always.
Every stellar design should be practical and comfortable for your target audience.
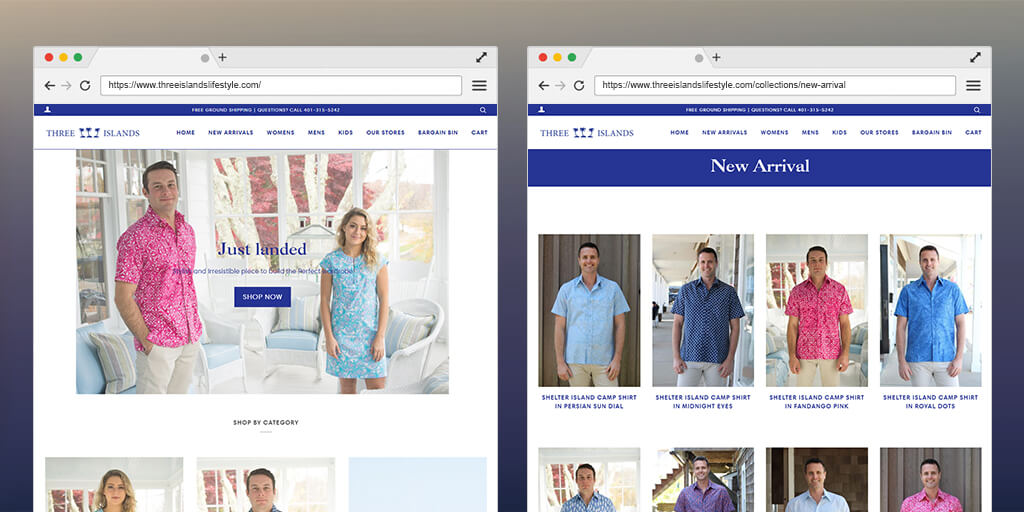
Here’s why.  Let me tell you a story. Our client, Three Islands, wanted a visually appealing site with easy navigation. Our team updated their website design as per the latest trends for their customer base.
Let me tell you a story. Our client, Three Islands, wanted a visually appealing site with easy navigation. Our team updated their website design as per the latest trends for their customer base.
The result?
Our polished design and development capabilities gave customers a memorable experience. The business doubled for Three Islands too. 
Skyrocket your sales with a design that directs your user to take the desired action.
8. Understand design principles in system design for creating a stellar UX
For starters, system design involves defining the modules, interfaces, architecture, etc. for designing a technology-based system.
Let me tell you how system design principles are different?
System design principles allow you to develop a practical design for building an intelligent system. The purpose of the system is to enable your business to manage various business functions with ease.
To be clear, the 7 principles of design can be applied to design in different forms.
Why is this important?
System design principles include the basic design principles such as contrast, repetition, etc.
> In system design, seamless user experiences are designed to develop innovative products based on user research and business goals. Some of the components of system design are:
- Technology
- KPIs of the system
- Communication of rules, decisions, and principles through accurate documentation.
Expert Tip:
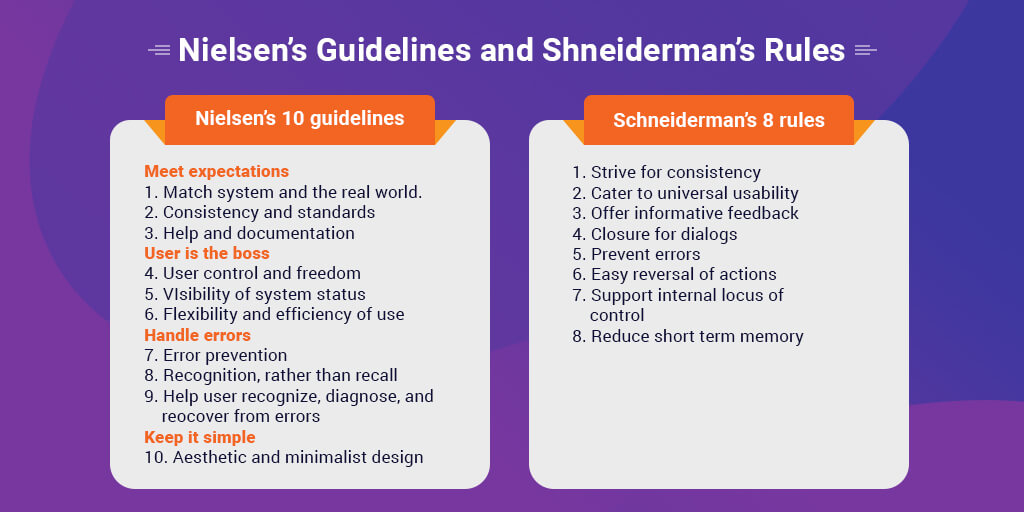
Usability principles are followed by experts to achieve spectacular system design. The commonly observed usability principles are Nielsen’s heuristic principles and Shneiderman's rules.  Conclusion
Conclusion
Putting it all together, you can now incorporate the 7 fundamental principles of design in communications. Use the expert tips on website design, UI design, UX design, and more to create a valuable customer experience. It will lead to an increase in online conversions too.
Finally, here’s a quick recap of the 7 principles of design and system design principles:
- Importance of Balance as a principle of design
- Basic Principle of Design - Rhythm
- Draw attention with Emphasis
- Build harmony with Unity principle of design
- Create illusions with Movement
- Use Contrast to create impactful design
- Style your brand with Pattern in design
- Understand design principles in system design for creating a stellar UX