13 Website Form Examples You’ll Want To Add To Your Website
We have some creative reasons to create a variety of website forms with a website form that can drive sales, increase leads, and save you time. Then a brief summary of form best practices and some ideas to automate your forms.
I’ve been building a website and adding forms for 20 years. All kinds of websites with all kinds of requirements! Some of the more common requests have to do with collecting the right content from website users and adding some clear calls to action (CTAs).
You probably already understand or have seen the basic WordPress contact form. Heck, you probably already have one on your Contact page. But do you know the number of different ways you can use this little automation tool other than your basic contact form?
You can do so much with website forms! For example, support requests, calculators, employment applications and more. And the best part? Using a WordPress plugin like Gravity Forms, you can add the form to your site in seconds. Another benefit.. you can automate the heck out of them!
(Side note: Any WordPress form will work with this list. We love Gravity Forms but you can also try Contact 7, Formidable Forms, and Ninja Forms. Here is a form comparison. Then there are 3rd party forms that you can embed which I do for my appointments.)
Website Form Examples:
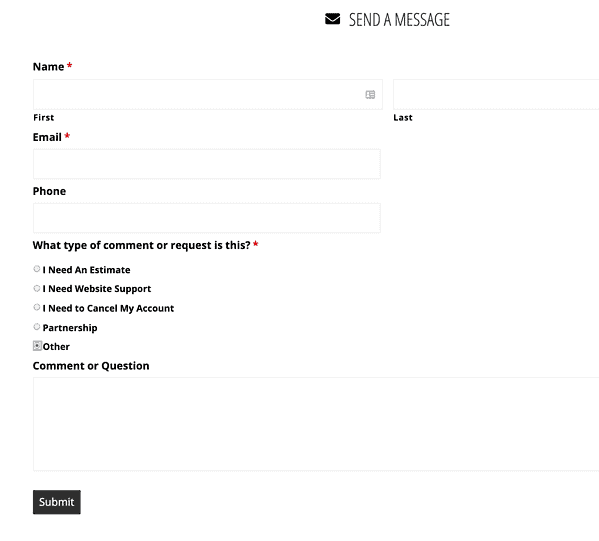
1. Contact Forms
Ahhh, the old contact form. It’s the tried and true, basic sales form that allows current and potential customers to easily reach you without spammers skimming your email address. (Let’s face it though, the cat’s out of the bag, they already have your email address). This form also allows you to collect their contact information so you don’t miss vital information to reply to their questions. To expand on it, I recommend adding a drop-down of recipients, like ‘support@, sales@, [email protected]’ so you can direct their question to the right department. I also suggest requiring their name, phone, and email but leave any other information as optional. This is the easy, no-frills form.

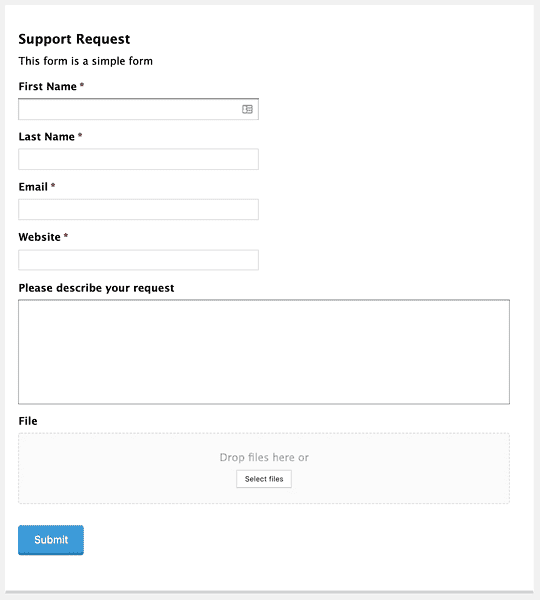
2. Support Requests
Get all of the information you need to help your customers using a support request form. A support form allows your customers to send a specific request that generates a ticket or sends an email to your ticketing system. You can direct different problems to a different department if you have them. Customers can get a quick return receipt that helps them feel that someone will respond soon.
A support form allows your customers to send a specific request that generates a ticket or sends an email to your ticketing system. Click To Tweet
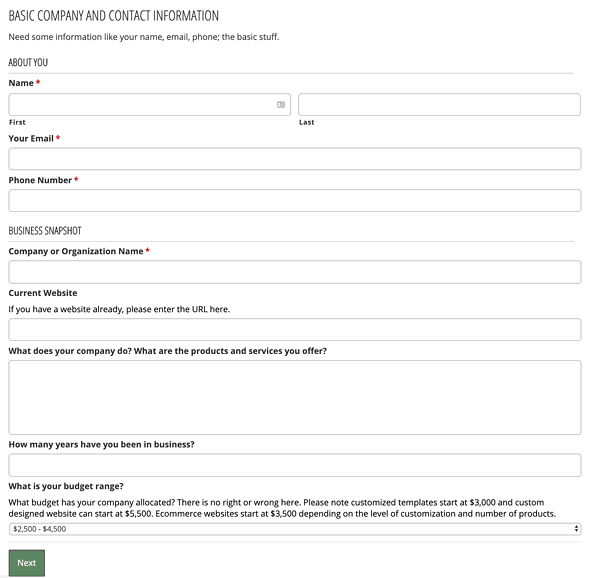
3. Qualify Prospect Forms
Instead of asking people to call, request that they complete a form with qualifying questions like what type of business they have, what goals they’re looking to achieve, and how much they’re willing to spend for your services. This saves lots of time and easily eliminates prospects that aren’t a good fit for your company. To prevent errors and duplicate entries and save time, I recommend also connecting your form to your CRM.

4. Sign-Off Milestones
During a build or service, you may have milestones or an event that your customers need to initial in order to move on to the next stage. Using a sign-off sheet is an effective way to keep your project on target and all stakeholders informed and happy with its progress. Adding this form to your site can help streamline next step tasks, show expectations on what they are agreeing to, and give you and your team confidence to pursue the next milestone.

5. Agreement Forms
Forms that contain agreements can be contracts or terms of service agreements. This is convenient for not only you but your customers as well. They don’t have to go through the trouble of printing out the form, signing it, and sending it back to you. All they need to do is read over the agreement and electronically sign it on the form. Check with your lawyer first, though. Some states and situations have different laws regarding electronic signatures.
6. Subscribe Forms
Email marketing has long been one of the best ways to keep prospects engaged. We see this all of the time on company websites. Subscription forms tend to be the lifeblood of any digital marketing campaign. Gain access to a prospect’s email and send it to your Customer Relationship Manager (CRM) like ActiveCampaign or MailChimp or SalesForce. You can include a lead magnet in your contact form as an incentive.

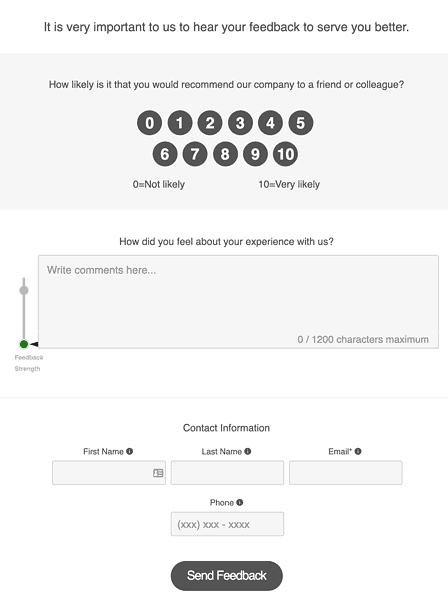
7. Customer Feedback Forms
Don’t want to use a sophisticated feedback and review tool like ours? That’s fine. Listening to your customers pays off–you’ll learn about their pain points which will help you to improve your product, making it more useful to current and potential users. This is an essential part of a company’s growth.
There are other ways to capture feedback. One way is to include a feedback form on your website.

Let’s say you want feedback after an event. Send a short URL after your event, seminar, or workshop and ask that visitors leave their comments and feedback. Maybe offer a reward for an incentive?
Or perhaps you want to display customer feedback and reviews. This is great! Just make sure you request approval to use their comments on your social media campaigns or other marketing mediums.
8. Consultation or Schedule Forms
Want to make it easier for your clients to set appointments or consultations? Include an embedded form specifically for that purpose. These forms come in handy because they allow users to request a paid consultation that might include some appointment setting. This not only makes it easier for customers to schedule themselves on your calendar, but it also allows you to receive payment and keeps your own schedule on track. You may only accept consulting calls on certain days or times.

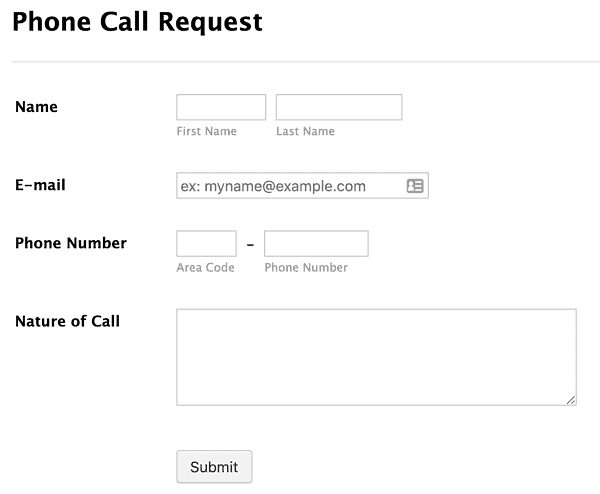
9. Request A Call Back
Instead of an appointment setting tool, you can have your customers complete a form request which includes their name and callback number with an expected time frame to return their call. You can ask for their phone as well as a backup phone. These can be sent to you via SMS so you don’t miss a prospect.

10. Download a Resource Form
Getting prospects’ emails isn’t necessarily the easiest thing to do. Whitepapers, eBooks, and reports are great tools to capture an email address. We’ve done this for some customers and produced amazing results. Place your extensive library of resources behind an email form, ask for a name and email only. The Thank You page can be the page with your resources. Make it easy for your customers and don’t make them jump through hoops.

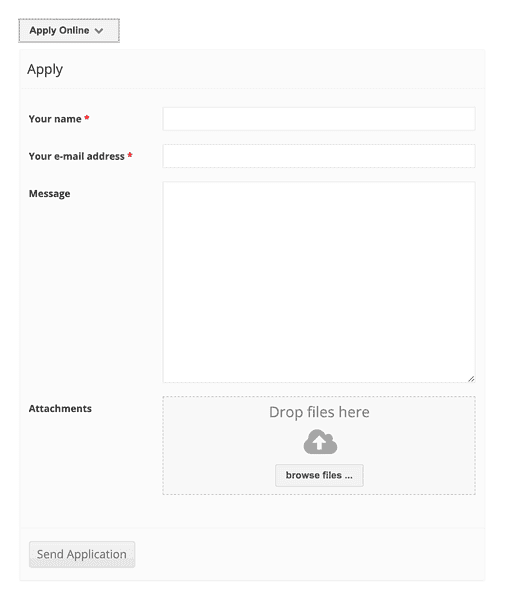
11. Apply For A Job Form
Prospective employees can apply for a job using a simple form. They can also attach documents such as resumes or cover letters. There are far more extensive applications to manage job boards and accept applications but if you only have a job opening a few times a year those might be overkill. A simple form asking for their name, email, phone, and resume might be enough.

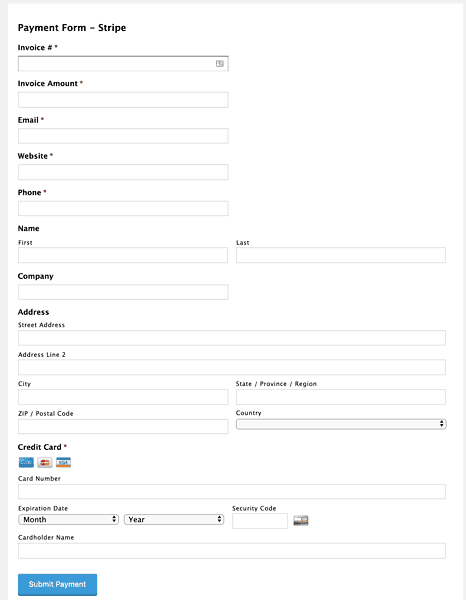
12. Payment Form For Invoices
A payment form is a simple form tied to your merchant that can save time and improve your accounts receivables. It can also integrate with a variety of payment methods such as PayPal, Stripe, and Square, which helps make the payment process seamless for your customers while saving you time.

13. Survey Forms
Surveys are great for gathering insight and feedback. Start a survey for product reviews and research. Evoke discussion by giving your survey respondents an opportunity to discuss key topics. Make better decisions after gathering the feedback of your customers.
You can receive many suggestions and valuable pieces of information to improve your company and stay informed about the trends in your industry.

Website Form Best Practices
Below are some best practices for creating effective forms:
- Keep it simple. No one wants to fill out a form that’s overly complicated. Your forms don’t need to be “cute” either. You can’t go wrong with simple and plain. You don’t want to create distractions and draw attention away from the task at hand. If you do require a lot of information, try to use conditionals. Conditionals allow you to shorten a form but add fields depending on the user’s selection. The example below shows conditionals. If I were to add a separate field for each one, this form would be 5 times longer.
- Include guides and answers. Customers want answers to their questions as quickly as possible. Including guides and short answers in your forms is a great way to help your customers without causing them an inconvenience.
- Minimize typing. Let’s face it. People don’t want to spend a whole lot of time typing out answers. Keep the number of fields to a minimum and using dropdowns or checks can help reduce the amount of typing a person has to do. If a question requires more detail, include pre-typed choices that users can easily select. Think of the State field. Being able to select a State and not type in your state is helpful especially if you live in Pennsylvania.
- Optimize for mobile. More and more people are doing using their mobile devices to search the web and fill out forms. This means that your forms should display well and adapt to smaller screens.
- Use standard terms. Include wording that’s easy for anyone to understand. A form that uses unclear language is a recipe for abandonment.
- Keep it short. If your form has multiple pages, it could cause users to lose interest and ultimately, leave the page. Try to keep it to one page. If you do have a multiple page form, consider adding a Steps breadcrumb at the top so users know where they are in the form and how much they have left.
- Use clear error messages. When a user’s entry is invalid, make sure your error messages are clear enough for them to understand. They should be able to correct their mistakes based on the error message you provided.
Recommendations To Automate Your Website Forms
Need ways to automate your forms? See below:
- Connect your forms to Airtable or a spreadsheet or Trello.
- Certain contact and support submissions are sent via text.
- All support submissions are sent to your support ticket or email.
- Connect your form to your contact email marketing tool or customer relationship app.
- Connect your customer feedback to your Slack channel so that everyone in your channel sees it.
- Create a new Google calendar event.
- Personalize documents with WebMerge and complete a certificate or a contract.
Contact us today for an amazing WordPress website design.




THANK YOU
Your WELCOME!